Text field
UI element for presenting texts/strings

Development guideline
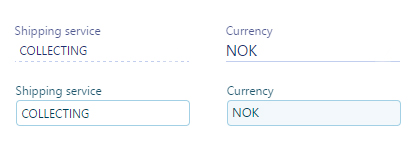
Example of a typical text field:
<rb-input type="text"
ng-model="vm.model.shippingService"
label="{{'Shipping service' | translate}}"
rb-fieldname="shippingService">
</rb-input>Attributes
ng-change: Event triggered when value change. Ex: ng-change="vm.onValueChanged()"
label: Label to show above the fields. Ex. "{{'Quantity' | translate}}"
ng-model: The value of the element. AngularJS takes care of two-way binding between the HTML view and javascript model.
ng-disabled: Makes the field disabled
ng-blur: Event triggered when blurring (leaving) the field
no-validate: Do not apply metadata to the field. Default "false"
metadata-model: Apply metadata from another field. Example 1: "vm.model.customerId". Exampel 2: "{{vm.metadatamodel}}". If you use a binding like this you must remember to set an initial value for vm.metadatamodel in the controller.
class: CSS class to apply to the whole UI element (label and field)
cssclass: CSS class to apply to the only the field (and not the label)
rb-inspect: Add inspect link next to label. When clicking the link, the users will be redirected to the provided value.
rb-focus: Set focus to the input field when given value evaluates to true
rb-fieldname: Makes the element customizable in edit mode (reorder and hide/show fields). This value will be the name of the fieldname in edit mode.
readonly: Makes the field readonly (Not overriden by metadata)
fieldsize: If no flex parent is present, use with bootstrap grid system (12/12)
labelsize: If no flex parent is present, use with bootstrap grid system (12/12)
custom-validate: Evaluate expression and returns a validation message. Ex. "vm.validate" where vm.validate is a function which returns a string value that is displayed as a tooltip if the validation fails.
access-doc: Defines which document to use for the access-rule-, or api-operation-attributes. Ex. access-doc="COA/{orderId}"
access-rule: Access rule (ARU) for enabling/disabling the button. Ex. access-rule="100143"
api-operation: API operation (AOP) for enabling/disabling the button. Ex. api-operation="100144"
operation-url: API url to use as base for the API operation request. Ex. operation-url="sales/orders/{orderId}"
access-display-state: The value "hidden" if element should be hidden instead of disabled when no access.
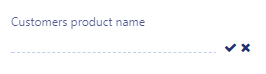
Text field with icon

<div class="customFlex" ng-if="vm.showAddInput">
<rb-input class="flexElementCont"
ng-model="vm.newCustomer.name"
label="{{'Customers product name' | translate}}"
type="text">
</rb-input>
<div class="flexElementIcon">
<a class="flexElement cursor">
<i class="icon-ok" ng-click="vm.createNewName()"></i>
</a>
<a class="flexElement cursor">
<i class="icon-cancel" ng-click="vm.newCustomer = {};"></i>
</a>
</div>
</div>