PopUp window
UI element for presenting popup windows

Development guideline
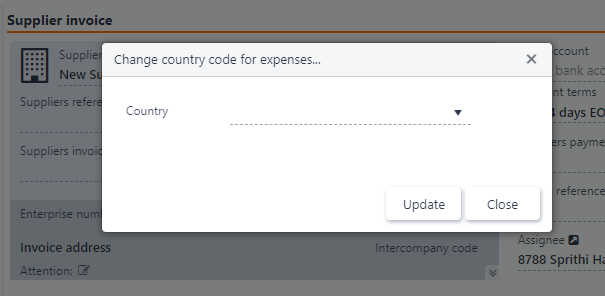
Example of a typical popup:
<div rb-window
ng-model="vm.myWindow"
k-title="{{'Title' | translate}}"
k-width="50%"
k-height="50%"
k-modal="false"
k-on-close="vm.close()">
<span>Add content here</span>
</div>
<i class="icon-edit cursor" ng-click="vm.myWindow.open()"></i>Attributes
ng-model: Used for opening and closing the popup
k-modal: Default value is true. Fades the background and prevents click events outside the popup
k-on-close: Event triggered on closing the popup
k-title: Title of the popup
k-height: Height of the popup. Ex. k-height="50%"
k-width: Width of the popup. Ex. k-width="50%"
component: Name of the component that will be displayed inside the popoup. See seperate secion about popups using content components
params: Parameters that will be passed to the popup component. See seperate secion about popups using content components
Popup window using component template
<div rb-window ng-model="vm.myWindow" k-title="{{'Title' | translate}}" component="componentName" params="vm.params">
</div>
<i class="icon-edit cursor" ng-click="vm.myWindow.open()"></i>
// In viewmodel
vm.params = {
customerlistUrl:"sales/customers?$filter=Status eq 4",
customerSelected: function(item) { //callback function
}
};Design guideline
A popup should have a minimum and maximum width defined to prevent it from being presented as either too narrow or too wide. Maximum width should not exceed 50% of the viewport.
There should be calculated space enough in top and bottom to account for the height of the close button (X).
If for some reason the content in a popup is so excessive that it can not be fitted into a modal of maximum height and width, then the content in the popup should scroll. Not the actual pop-up.
Tip
The popup should have a descriptive header for the action/message in question. Read design guidelines for labels on buttons for info regarding this.