Quick filters
UI element for quick search/filter functionality

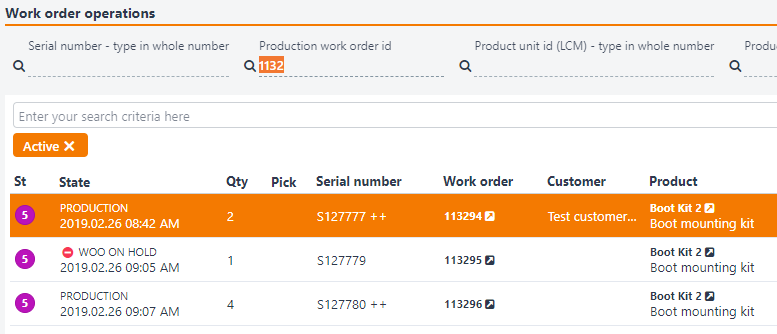
Example of typing in 'Production work order id'. The list in the grid will automatically be filtered while you type

Example of quick search from Product application

Example of regular quick filter field:
<rb-input label="Serial number" id="serialNumberFilter" ng-model="vm.serialNumberFilter"
ng-change="vm.onFilterChange()" ng-model-options="{ debounce: 500 }"
custom-validate="vm.validateFilterField" class="ng-pristine ng-untouched ng-valid ng-empty">
<div class="textinputrow flexitem">
<div>
<label class="control-label">Serial number - type in whole number</label>
</div>
<div>
<input ng-model-options="{ debounce: 500 }" ng-change="vm.onFilterChange()" ng-model="vm.serialNumberFilter"
rb-custom-validate="vm.validateFilterField" autocomplete="nope"
class="k-textbox ng-pristine ng-valid ng-empty ng-touched" type="text" name="">
</div>
</div>
</rb-input>