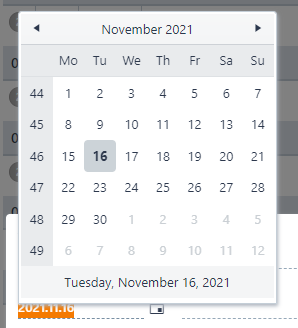
Calendar
UI element for presenting calendar



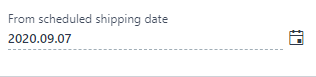
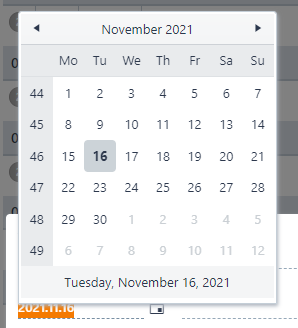
Example of a typical calendar field:
<rb-input type="date-time"
model="vm.model.expireAt"
label="{{'Expire at' | translate}}"
rb-fieldname="expireAt">
</rb-input>
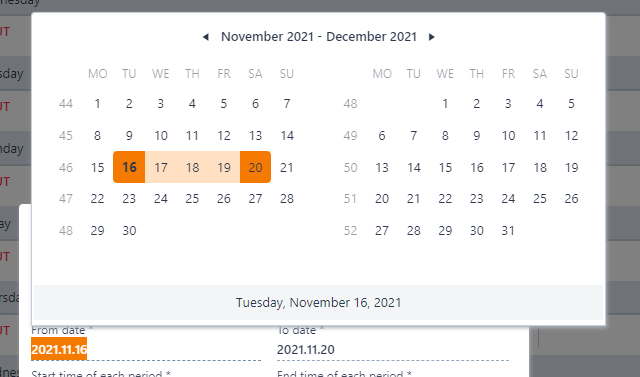
UI element for presenting calendar



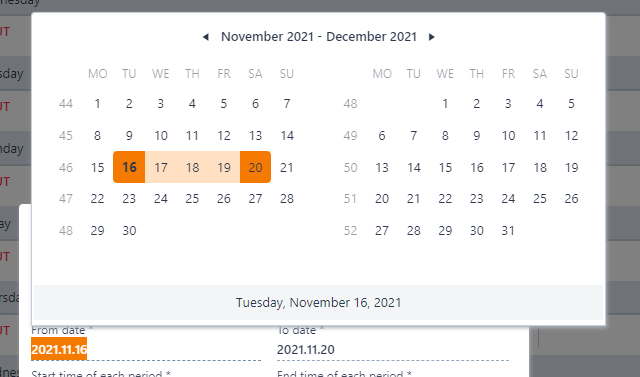
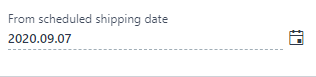
Example of a typical calendar field:
<rb-input type="date-time"
model="vm.model.expireAt"
label="{{'Expire at' | translate}}"
rb-fieldname="expireAt">
</rb-input>