Alertbox
UI component for presenting alertboxes

Development guideline
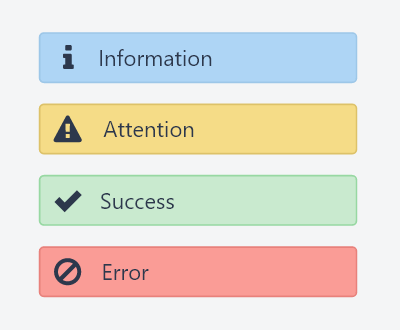
Example of an alertbox:
<div class="rb-alertbox rb-info">
<i class="icon-info"></i>
<span>Alertbox message</span>
</div>Attributes
class: Space-seperated list of CSS classes to use for alertbox. Should always contain "rb-alertbox" and one of "rb-info", "rb-sucsess", "rb-warning" or "rb-error"
Classes
General container: .rb-alertbox Information - blue .rb-info Success - green .rb-success Warning - yellow .rb-warning Error - red .rb-error
Icons
Information .icon-info Success .icon-ok Warning .icon-attention Error .icon-stop